О том как я скрестил HTML и uGUI
У нас появилась задача, чтобы сделать библиотеку в игре. Ну чтобы можно было игроку найти нужную информацию о каких-то моментах прямо в игре, а не делать для этого отдельный сайт.
Самый прямой путь к "успеху" был бы использовать uGUI (собственно как у нас и сделана вся верстка в игре). Самый кривой путь - использовать UI Toolkit (пока это не продакшен-реди решение).
Но для первого варианта нужно было бы писать код постоянно (т.е. захотим добавить или переверстать страницу - придется привлекать программиста, художника, верстальщика и прочих людей).
Поэтому я предложил вариант сделать автоматическую верстку из html. Т.е. на вход нам дают html-верстку + css, а дальше оно само верстается (некий аналог UI Toolkit, но с обрезанной функциональностью и с возможностью добавлять любые свои теги, которые бы рисовали префабы вместо себя).
Что мне понадобилось:
https://html-agility-pack.net (парсер для DOM)
https://github.com/TylerBrinks/ExCSS/tree/master (парсер для CSS)
https://github.com/hcesar/HtmlAgilityPack.CssSelector (css-селекторы для DOM)
Дальше все оказалось довольно просто.
Мы заводим массив структур
public struct Node {
public string tag;
public string @class;
public GameObject source;
}По этому массиву мы будем проходить для каждой ноды и искать нужный префаб, который соответствует конкретному объекту dom (сначала мы ищем по принадлежности класса и тега, а потом уже по тегу).
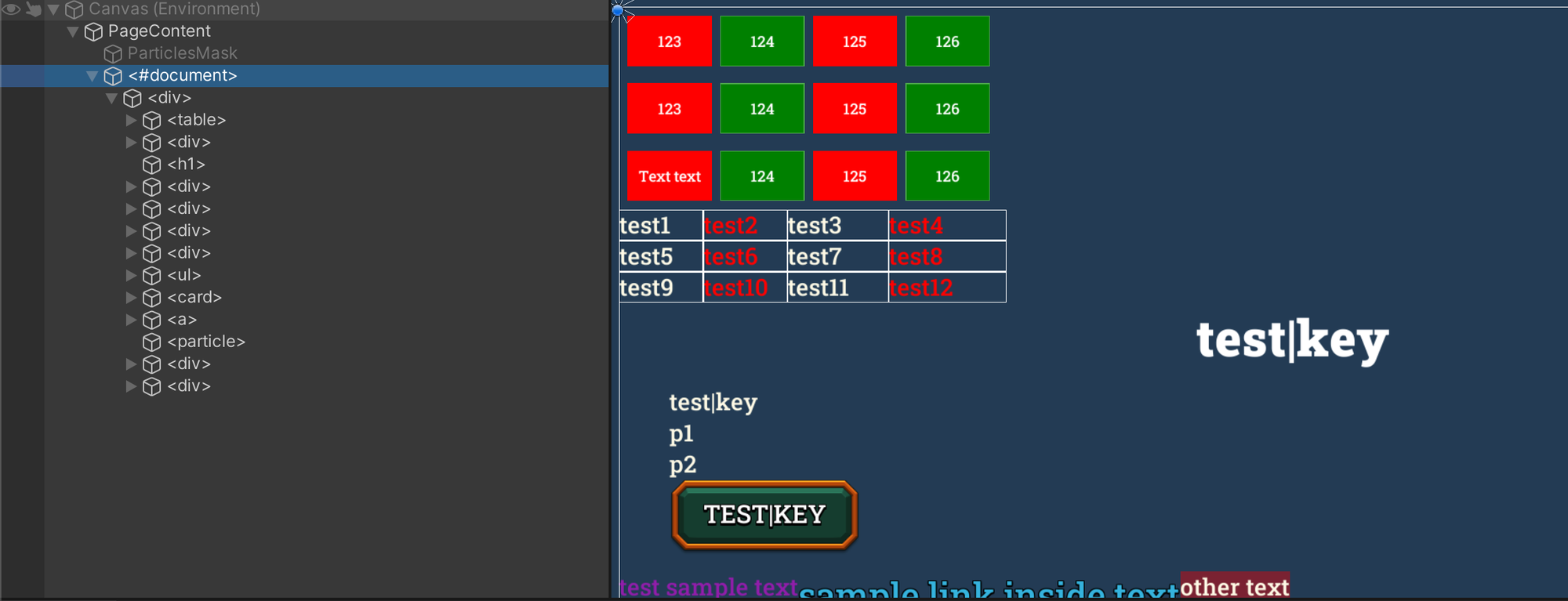
В итоге получилось что-то такое:

Код (который написан почти в одном файле в стиле "я у мамы программист"):